CSS弹性盒子布局图标的展示效果优化技巧
原创CSS弹性盒子布局图标的展示效果优化技巧
原创
前言
在前端开发的日常工作中,CSS布局用到很多。有时候设计师考虑不够充分,没有针对不同设备尺寸,做布局显示上的优化,但作为前端开发,必须要考虑这些,需要对自己开发的页面负责。正好我在工作中遇到了一个CSS布局的小问题。本文将介绍这个问题的来源,以及我的解决思路。
问题描述
在我公司某个项目中,存在一个弹性布局的问题。有一个首页有多个统计展示内容,这些内容以块的方式展示。我在查看这个页面的时候,发现页面块在小尺寸下存在一些不美观的情况。
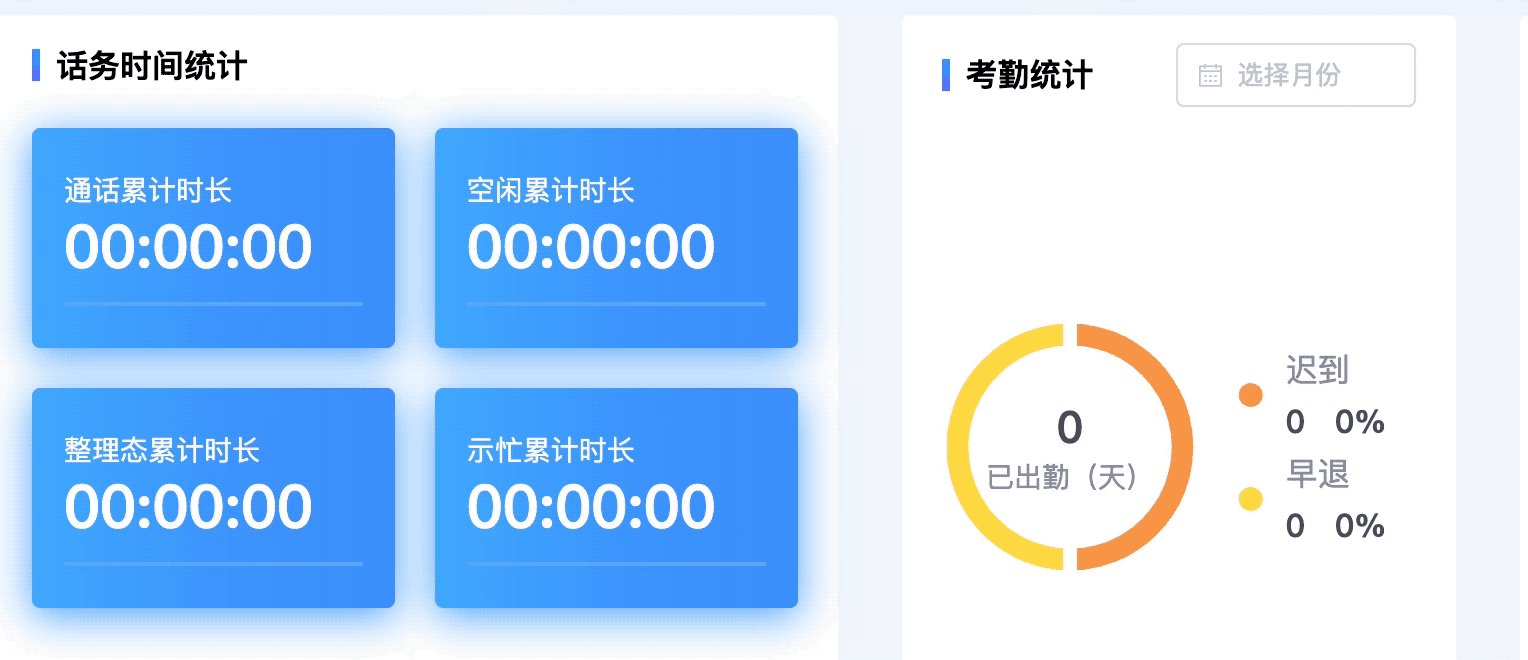
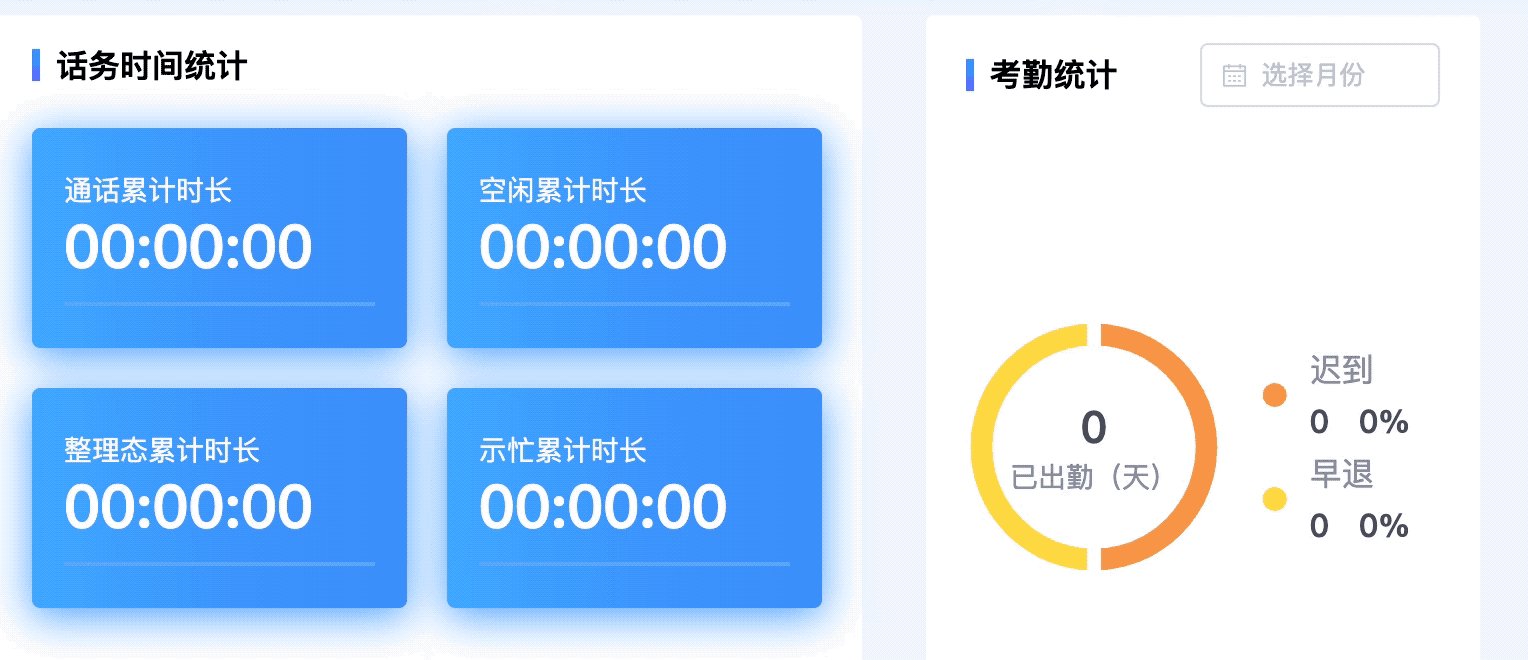
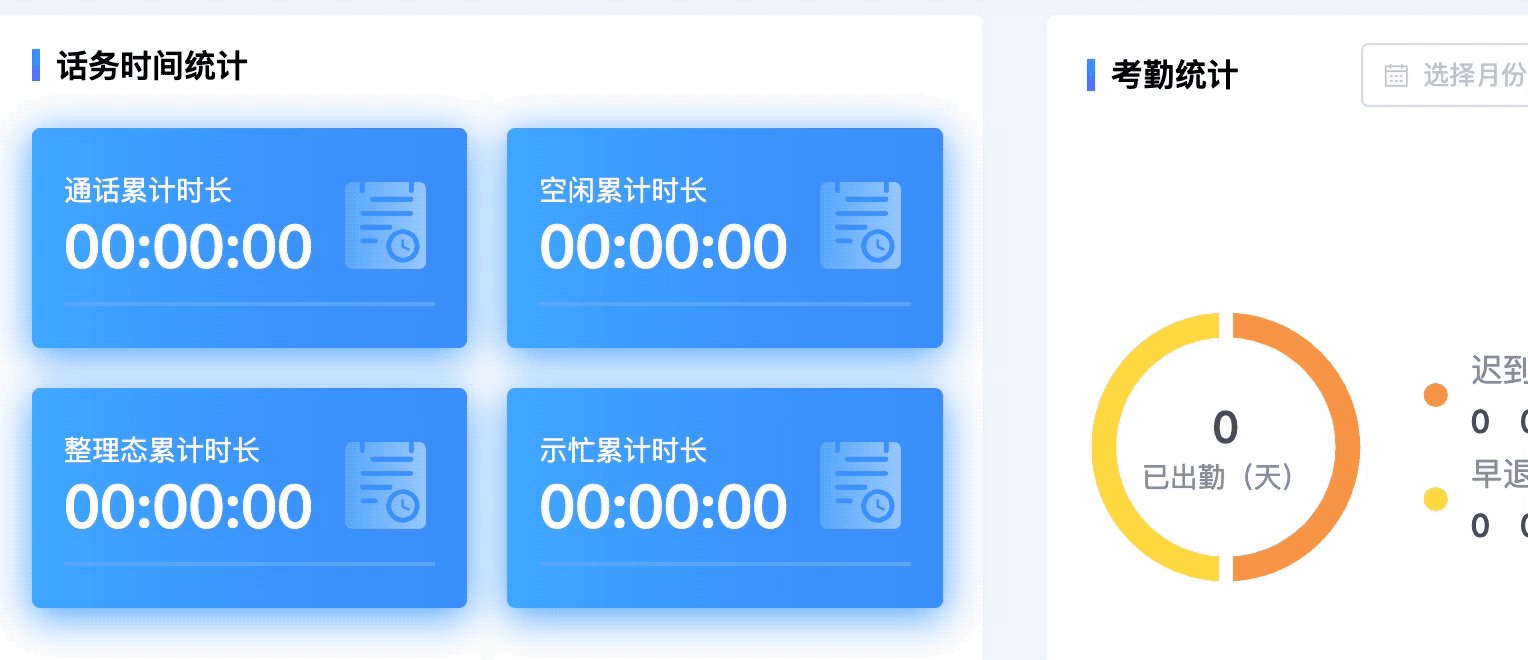
比方说下面这个区域内容,原本正常显示是这样的:

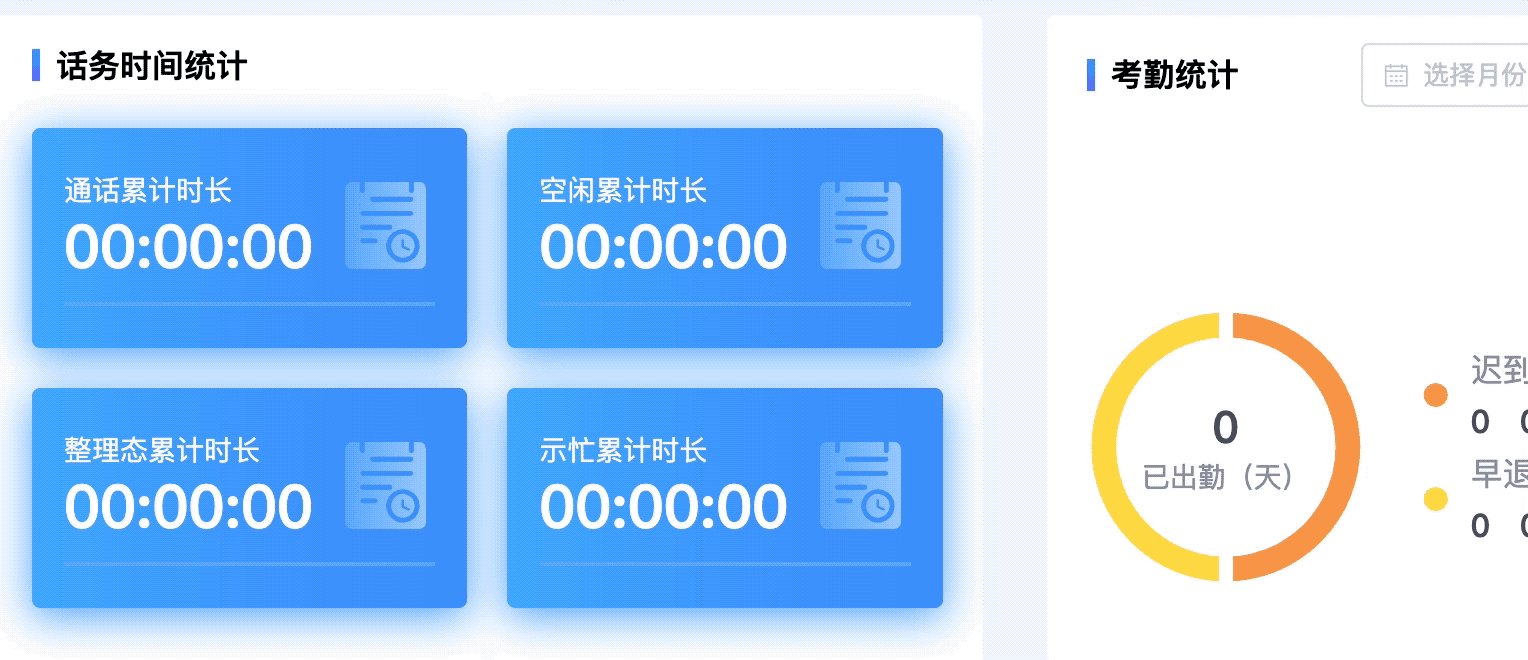
但当我把窗口宽度缩小后,出现了 icon 图标掉下来的情况,时间和icon挤压在了一起,看着很不美观。

为了解决这个问题,我研究了一下,找到了比较好的解决方案。
解决方案
我的思路其实很简单,就是当容器盒子宽度不够的时候,隐藏icon图标,只显示必要的文字和数字。这样对小尺寸的屏幕或者窗口来说,会比较友好。下面我将介绍两个解决方案。
方案一:媒体查询
可以设置当前窗口,小于一个固定尺寸宽度的时候,比方说 1200px,则隐藏子元素。
/* 媒体查询:当父盒子宽度小于300px时,子元素的icon不显示 */
@media (max-width: 1200px) {
.parent-box .child-element {
display: none;
}
}这种方法比较常规,但监测屏幕范围过大,没有针对单个 DOM 元素检测精确,部分情况下可能不适用。于是就有了方案二。
方案二:ResizeObserver API
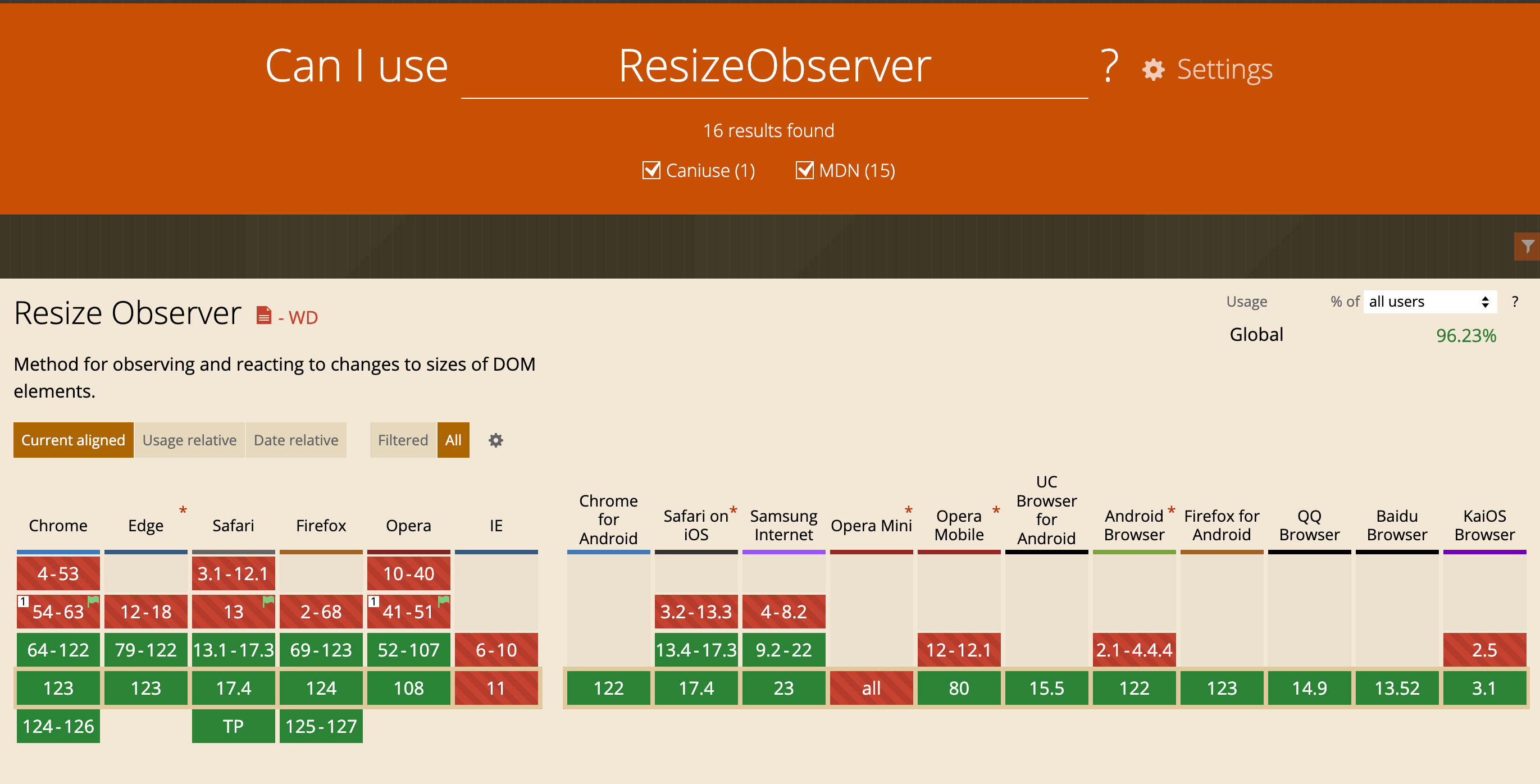
这个是 2020 年2月11 日发布的 API,比较新,对现代浏览器支持较为友好,可以看看 caniuse 上的支持情况。

还是针对这个案例,具体的用法示例如下:
// 监测 DOM 元素尺寸 变化
this.resizeObserver = new ResizeObserver(entries => {
console.log('监听DOM元素尺寸发生了变化', entries)
// 尺寸大于 235px 则显示 icon
this.showIcon = entries[0].contentRect.width >= 235
})
// 把需要监测的 DOM 元素添加进去
this.resizeObserver.observe(document.querySelector('.child-element'))showIcon是 Vue 中 data 的新定义的变量,通过它配合 v-show,可以控制是否显示隐藏 icon 图标。resizeObserver记得也要在 data 中定义一下。
修改后的效果如下:

针对项目,还可以更完善一下,比方说Vue路由跳转销毁当前页面前,做一个取消观察的操作。
beforeDestroy() {
this.resizeObserver.unobserve(document.querySelector('.child-element'))
// 将实例设置为 null,方便 JavaScript 垃圾回收
this.resizeObserver = null;
}还有个方法,取消可以所有的观察活动,如果之前添加的观察事件比较多,也可以用这个。
this.resizeObserver.disconnect()总结
虽然这个问题看似不起眼,但找到合适的解决方案对用户体验至关重要。通过本文的介绍,希望能给大家在处理类似问题时提供一些思路和启发。使用媒体查询可以快速解决大多数简单问题,而使用ResizeObserver API则可以实现更精确的控制,特别是在需要针对单个元素进行尺寸监控时。
参考
监听DOM尺寸变化 - ResizeObserver_监听dom元素大小变化-CSDN博客
Resize Observer
"ResizeObserver" | Can I use... Support tables for HTML5, CSS3, etc
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
